

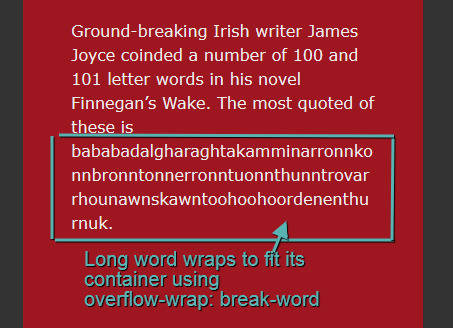
In other words, the value will break all the long strings to ensure they fit in the element. Here is an example of how CSS wrap text in div works: #wordwrap Wrap text in the element using the “anywhere” parameter. Suppose you want to make sure everything in the tag on the barbershop landing page fits within the container. When using the “anywhere” value, the browser will take into account the soft wrap opportunities brought by the word break as it calculates the min-content intrinsic sizes. The value helps address the compatibility issues associated with the “break-word” value. It is a new value that lets you break an otherwise unbreakable string at arbitrary places provided there are no acceptable breakpoints. When the string still overflows the container when placed in its line, the “anywhere” parameter will break the string at the point where the overflow would happen. In CSS, this value will break a string if showing it in its line will overflow its container. This is a clear notion of the default line-breaking behavior. The latter happens because the word does not provide a soft wrap opportunity and the value of the word-wrap property is normal. In this example, you will notice there is a word that is longer than the container. Here is how you can accomplish this in CSS: #wordwrap

Moreover, remember to set the word-wrap property to normal.

Next, use CSS to position the tag at the center, add a border, set background color, and define the height and width of the div element.

Sit down, relax, and enjoy our services and products. To get started, you need to create the content in the tag in HTML like so: Welcome to 001 Barbershop Here we give you all the attention and service you deserve. After this, you decide to set the word-wrap property to normal. Within the page, you decide to use a tag to display the welcome message and a brief introduction. Suppose you are creating the homepage for a local barbershop. The value will not break long strings even when they cross the boundary of their container.
#Word wrap break word vs word break break all full#
Therefore, when you use the normal parameter, the strings or long words break at allowable places such as spaces between words, full stops, or comma separation. In English and related writing systems, a line break happens where there is a hyphen or white space. If you set the word-wrap property to normal, you will be letting the browser use the default line-breaking behavior.


 0 kommentar(er)
0 kommentar(er)
